La Guía definitiva: Los formatos de imagen
La amplia selección de formatos de imagen puede ser bastante abrumadora, pero hay un método para entenderlo fácilmente.
La primera cosa que necesitamos entender de los formatos de imagen es la diferencia entre las imágenes rasterizadas o raster (Mapa de bits) y las imágenes vectoriales.
Las imágenes rasterizadas son:
- Aquellas que están unidos por un conjunto de píxeles, o bloques singulares, para generar una imagen.
- Los píxels poseen una porción definida determinada por su calidad.
- Cuando los pixeles se expanden para llenar un espacio, originalmente no están destinados a encajar en esa redimensión, inventándose los píxeles que se añaden.
- Cualquier imagen encontrada en Internet es una imagen rasterizada.
Las imágenes vectoriales son:
- Más flexible, ya que utilizan los puntos de control que poseen curvas entre ellos y son definidos gracias a la una fórmula matemática que el editor de imágenes de encarga de calcular, en lugar de píxeles
- Pueden ser redimensionadas sin comprometer la calidad de la imagen.
En términos de comprensión, todas las imágenes se clasifican en dos categorías principales:
-
Lossy o Con pérdidas:
Se aproximan a la imagen original, aunque no es exactamente igual. Cuando no comprimimos, los formatos perdidos de las imágenes pierden algunos de los datos originales y salen, por lo tanto, con más baja calidad que la original.
-
Lossless o Sin pérdidas:
Guarda una representación precisa de píxel por píxel para preservar la calidad de la imagen, pero este proceso demanda más espacio.
Formatos de archivo de imagen
Cuando se crean, o se manipulan gráficos, es muy importante aprender cómo funcionan los diferentes formatos de imagen. Estos son los formatos de imagen más utilizados actualmente:

![]()
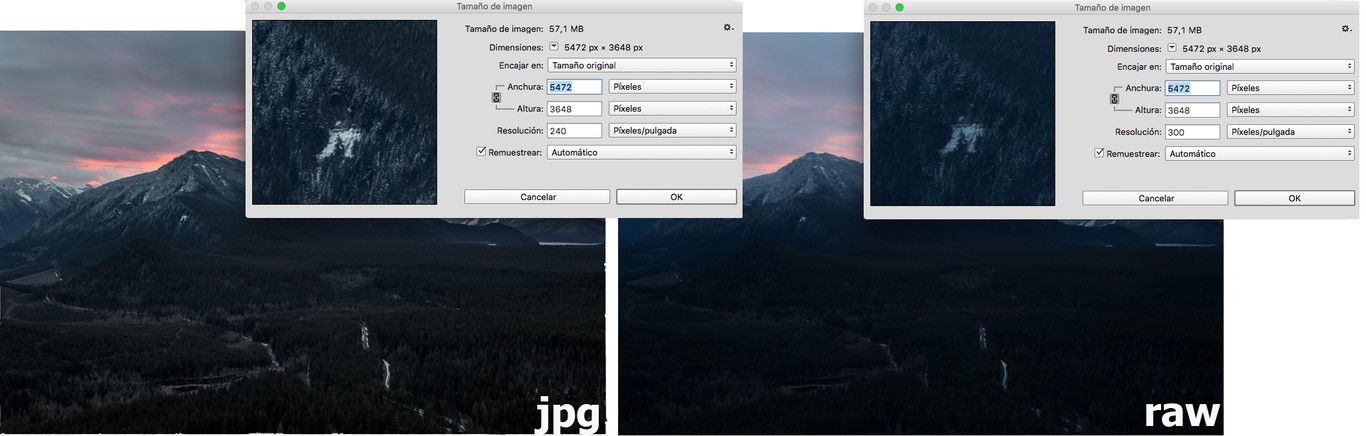
JPG (Join Photographic Experts Group)
Ventajas
- Se característica por sus 24-bit de color, con más de 16 millones de colores diferentes y combinaciones.
- El formato de imagen más reconocido y aceptado.
- Funciona bien para la mayoría de sistemas operativos y son extremadamente web-friendly.
- Todas las cámaras digitales utilizan el formato JPG.
Desventajas
- Tendencia a arrojar una gran cantidad de información.
- Puede desarrollar artefactos después de una compresión.
- No pueden ser animadas.
- No es adecuado para fotografías con texto, bloques considerables de sombras sólidas, y formas básicas con bordes puntiagudos.
![]()
GIF (Graphics Interchange Format)
 Ventajas
Ventajas
- Soporta transparencias.
- Realiza modestas animaciones.
- Características sin pérdida de calidad.
- Trabaja bien con imágenes con colores limitados.
Desventajas
- Solo soporta 256 colores.
- Considerado algo anticuado comparado con los otros formatos.
Observa este GIF animado:

![]()
PNG (Portable Network Graphic)
 Ventajas
Ventajas
- Fuente abierta.
- Creado específicamente para ser libre de patentes.
- Características de compresión sin pérdidas.
- Posiblemente la mejor opción para fotos que pasarán por el proceso de edición.
- Crea archivos de tamaño pequeño comparados con GIF.
- Soportan mejor la transparencia.
Desventajas
- Inadecuado para fotografía estándar.
- Produce archivos extremadamente largos que requieren mucho espacio.
- Incapaz de soportar la animación.
- No es compatible con todos los navegadores.
![]()
TIFF (Tagged Image File Format)

Ventajas
- Es el formato rey de las imágenes rasterizadas.
- Formato extremadamente flexible para que pueda ser lossy o lossless.
- Es una de las mejores opciones para imprimir.
- Produce imágenes de alta calidad con todo el color e información almacenada.
- Fácil de utilizar en programas que soportan el diseño de páginas, la publicación de páginas y manipulación de fotos.
Desventajas
- Tamaños de archivo extra grande.
- Requiere un largo tiempo de transferencia.
- Requieres un consumo sustancial de espacio en el disco.
- Rara vez son reconocidos por sitios web como un tipo de archivo.
- Muchos tipos de archivos TIFF, pero un simple lector no puede escanearlos y leerlos todos.
Otros formatos de imagen notables
RAW

- Normalmente incluye información directamente de una cámara digital.
- Se llama “raw” porque todavía están intactos
- Cada cámara cuenta generalmente con su propio formato raw
- Tiene una cantidad sustancial de datos no comprimidos y el tamaño del archivo es increíblemente largo.
- Puede convertirse a TIFF después de empezar el proceso de edición.
![]()
BMP (Bitmap)

- Archivos de imagen de Windows.
- Grandes y no comprimidas.
- Las imágenes son vibrantes con colores de alta calidad.
- Conocidas como imágenes de Paint.
- Imágenes rasterizadas.
- No son web- friendly y están solo limitadas a programas de Windows.

SVG (Scalable Vector Graphics)
- Estándares web basados en XML que identifican gráficos fijos y animaciones con dos dimensiones.
- Habilita a los usuarios para producir gráficos animados y/o estáticos de alta calidad que no arrojan información de su cambio de tamaño.
![]()
EPS
- Imagen Vectorial
- Es fácilmente transferible a diferentes programas de edición de fotografías.
- Popular para impresión
![]()
- Es el formato de archivo más universal de todos
- Puede ser editado, compartido, copiado, impreso y muchas cosas más.
- Incluye todos los datos en un solo archivo sin importar el programa que sea usado para crear dicho archivo.
- Formato muy fácil de utilizar
- Compatible con todos los sistemas operativos y aplicaciones.
La importancia de escoger el formato de imagen correcto
Si lo que realmente quieres es llevar tu página web al siguiente nivel, añadir una imagen irresistible ayuda enormemente. Escoger las imágenes correctas también significa guardar fotos en el formato idóneo. Esto es crucial si lo que quieres es arreglar las imágenes cambiando sus colores y añadiendo texto. También es muy importante tener en cuenta que la concesión de licencias es una consideración que se debe examinar.
Afortunadamente, un rápido vistazo a este formato de imagen te ayudará a desmitificar los diferentes formatos de imagen que existen.
Fuente: Infografía de Creative Market.





Dejar un comentario
¿Quieres unirte a la conversación?Siéntete libre de contribuir!